- Home
- Approaches
- Web development Approach
Web development
approach
Why this process is required
Building a good web application or website is often an expensive and time-consuming process. We use proven techniques and technologies to reduce costs and achieve high quality of the end product. So as a result of long-term development practice, we have formed a proprietary web development approach.
Backend is the heart of any web solution and it has to be done right from the start. Having a good architecture and technology used at the beginning of development will allow You to expand and maintain the product easily.
Frontend on the other hand is the face of your web app and it is extremely important to make it visually appealing and at the same time easy to use.
Below you will find our approach to web development and agile methodology which helps us to shortly achieve really great results with the products we create.
Backend is the heart of any web solution and it has to be done right from the start. Having a good architecture and technology used at the beginning of development will allow You to expand and maintain the product easily.
Frontend on the other hand is the face of your web app and it is extremely important to make it visually appealing and at the same time easy to use.
Below you will find our approach to web development and agile methodology which helps us to shortly achieve really great results with the products we create.
Core of the process
Code analysis
Web projects often include work with old legacy code, so one of the main priorities is to check the state of existing solutions. In most cases, rewriting the solution from scratch is not an option, so the best we can do is to integrate modern frameworks and libraries in the existing product and optimize legacy code.
architecture
Since we are using Laravel as a backend solution, we are tight to the MVC architectural pattern they suggest. It is very well both designed and implemented inside of the framework, allowing to structure the solution really well.
3rd party integrations
Web solutions often use a lot of 3rd party API for payments, access to external databases, Google services, etc. Our web development approach at this stage is that we want to make sure that every API is available, easy to work with, and does not have hidden bottlenecks.
Solutions from scratch
In case when a new product is required, work is started by choosing the best technology stack. Our preferences are Laravel+Vue.js, as they work perfectly together and are among the best technologies for web development at the moment. We work through the client requirements and provide detailed estimates with timelines and quotes.
The solution as an API
A lot of backend solutions have to communicate with either mobile app, frontend, or another solution client owns. Having a distinct way to set up this connection is essential, so each party knows exactly what it should send or receive as a result of the communication. For that reason, we use a set of tools to create a document that stores all such requests/responses and is updated automatically once something is changed.
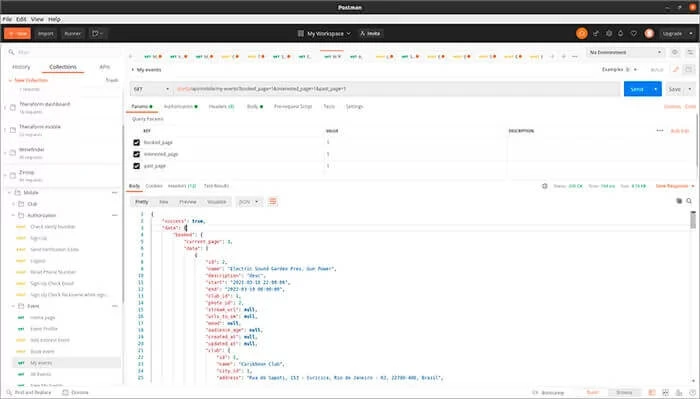
Postman is a great tool to validate that API requests work as expected, allowing to sent various parameters as well as check backend response for each case.
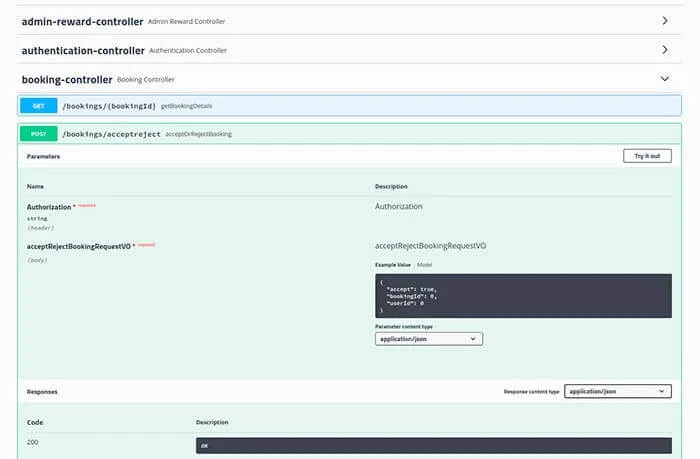
Swagger is used to auto-generate documentation for backend code, explaining what each function does. Since it is auto-generated, it is always up to date as long is minimal maintenance is provided. Having this kind of documentation is very useful to add new features or make changes in the existing code.
Postman is a great tool to validate that API requests work as expected, allowing to sent various parameters as well as check backend response for each case.
Swagger is used to auto-generate documentation for backend code, explaining what each function does. Since it is auto-generated, it is always up to date as long is minimal maintenance is provided. Having this kind of documentation is very useful to add new features or make changes in the existing code.


Scaleable Frontend
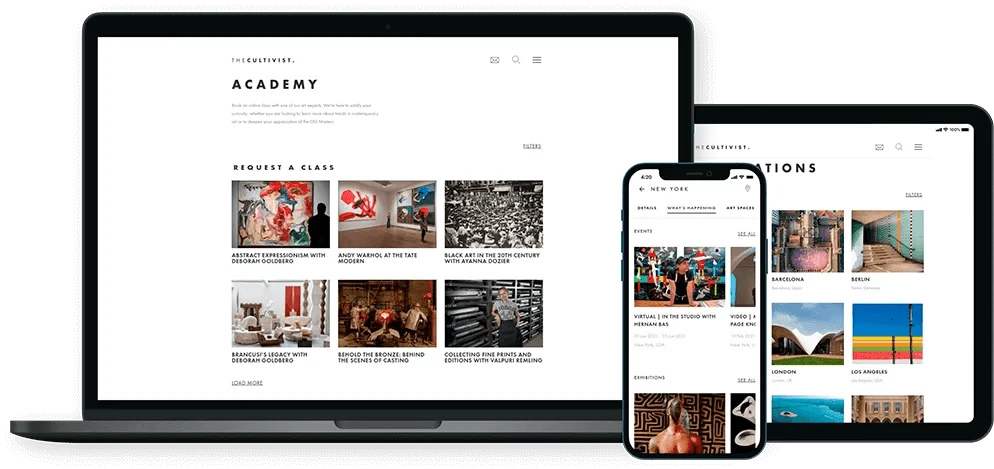
With the dominance of mobile devices in everyday browsing and searches, it is crucial to have an adaptive frontend to work seamlessly on balance with any screen resolution and all devices. We adopt PWA principles to satisfy user demand for fast and reliable website solutions they can use anywhere.

Progress check
Since backend work is often not obvious by itself, in most cases progress done is checked in conjunction with either mobile app or Frontend side of the web solution. Once it is confirmed that the frontend part is working as expected, it is safe to assume that the backend part is completed too. If we work as part of Your team, Your backend developers can (and should) do a code review.
Testing of the web solution
Once the task is confirmed to be completed by developers, it should be tested by QA as well as reviewed and approved by the client team. The best approach so as to do this is to have several independent testing environments. Based on the size and complexity of the product, there can be from 2 to 4 servers. Usually, it’s a Production server where the live site is located and Staging where testing is done. We can also have QA where the product is tested and UAT, which can be treated as a “pre-production” server. Configuration of testing servers and their total number should be decided for each specific product to balance quality and infrastructure complexity.
Benefits for you
A clear understanding of the state of the current solution.
Awesome technology stack for a new products, with rich infrastructure and a huge community.
Products we build are easy to scale and integrate additional functionality.
A clear understanding of required integrations, including the monthly cost for them.
Good documentation that keeps product knowledge up to date.
Regular releases to demonstrate development progress.
The solid process with multiple stages of testing of the end product.
Great team that would support the product after it is released.